I'm always looking for cool VS Code extensions and Quokka.js certainly hits the spot. It provides real-time feedback on JavaScript and TypeScript directly in VS Code in a variety of forms. For example if you're testing some code via console.log, you can get the output directly inline to the right of the code which is awesome.
Once installed, all I needed to do was open the command pallet in VS Code (Ctrl+Shift+P) and select, 'Quokka.js: Start on Current File' as shown below:
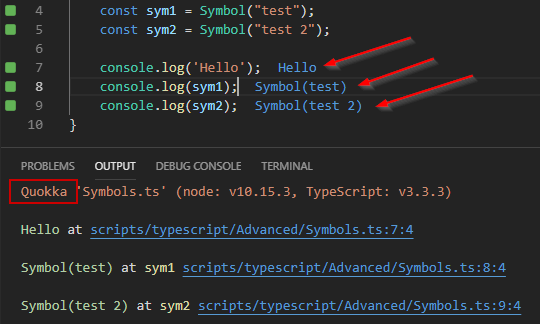
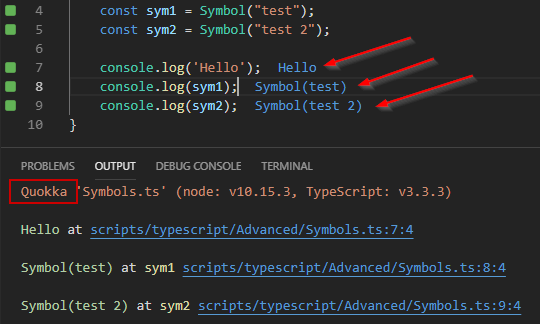
After initiating the extension, as seen below I was getting live logging directly in the code.

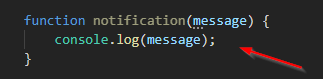
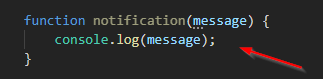
If there's a value not provided in the scope of the file, Quokka.js obviously can't produce an output and this was expected behavior:

There is quite a bit more functionality offered like code coverage assessment (as it pertains to code execution paths, not unit testing), and a provided value explorer. There is also a Pro edition with additional tools available.
Check out the links below to get started:
Quokka.js
VS Code Extension for Quokka.js
Once installed, all I needed to do was open the command pallet in VS Code (Ctrl+Shift+P) and select, 'Quokka.js: Start on Current File' as shown below:

If there's a value not provided in the scope of the file, Quokka.js obviously can't produce an output and this was expected behavior:

There is quite a bit more functionality offered like code coverage assessment (as it pertains to code execution paths, not unit testing), and a provided value explorer. There is also a Pro edition with additional tools available.
Check out the links below to get started:
Quokka.js
VS Code Extension for Quokka.js